|
|
|
| 2010.03.11 |
| 詳しくはこの文書のソースを参照してください。 |
|
|
|
| A) <TABLE>タグによる方法 『途中の桜』の公開時点ではこの方式 |
<TABLE>タグの1列 (<TD> 〜 </TD>) に縦書き文の1行 (つまり1句) を埋め込む。
そのままでは縦書きにならないので,1文字ずつに改行タグ<BR>を入れて無理やり縦の1行にしてしまう。
いわば,原稿用紙のひとマスに一字ずつ書き入れていくことに相等する。
文字間隔はほとんど固定。行間隔も行き当たりばったり。格好はあまりよくない。さらに・・・
句読点 "。","、",促音 "っ",拗音 "ゃ","ゅ","ょ"
などは横書きの位置のままになる。
括弧 "「","」" を縦書きの形に正しく表示できない。
似たような記号を使ってもかなり無理が生ずる。
また,HTML文書では左の列から右の列へと記入する必要がある。
つまり,縦書き文章の最後の行から最初の行に向かって書き並べるという煩わしさが付き纏う。
ただし,1文字訂正とかのメンテナンスは容易。リンクの埋め込みも可能である。
|
「
本
日
休
診
」
札
か
ら
か
ら
と
秋
彼
岸
|
栗
は
ぜ
る
画
面
い
っ
ぱ
い
に
ソ
ウ
ル
|
秋
曇
校
舎
の
骨
が
透
け
て
く
る
|
惚
れ
合
っ
て
す
す
る
鮭
鍋
八
分
目
|
鮭
鍋
の
鮭
の
一
片
ま
ず
崩
す
|
火
星
接
近
噂
に
遠
い
鮭
の
街
|
ゆ
た
か
な
る
潮
音
耳
朶
は
す
で
に
秋
|
冗
談
で
す
る
恋
も
あ
り
コ
ス
モ
ス
野
|
丸
か
じ
り
の
林
檎
ね
む
た
い
海
の
あ
り
|
少
年
の
秋
思
直
下
に
海
吊
る
す
|
|
鮭
鍋
|
|
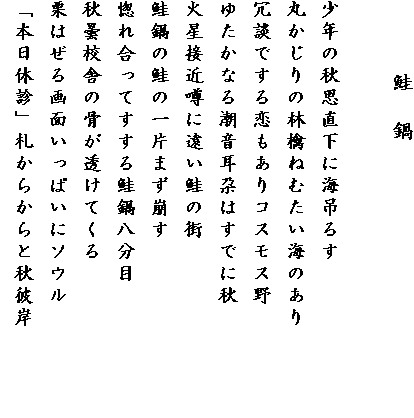
| B) 縦書き文を画像ファイル化して挿入する方法 『途中の桜』,現在はこの方式 |
縦書き文の編集表示機能(いわゆるワープロ)を用いて作成したページをそのまま画像ファイル(GIF/JPG)化する。
あたかも写真を貼り付けるかのようにその文章画像ファイルをHTML文書に埋め込む。
ワープロ機能を利用しているので,文章の文字間隔,行間隔などはほぼ思いのままに設定可能。
ただし,文書中にリンクを埋め込むことはできない。
つらいのは,1文字だけの訂正などができないこと。
画像全体を作り直さなければいけないのでメンテナンスには骨が折れる。
画像ファイルに限らず,PDF あるいは DOC など文書ファイルとして埋め込むのも基本的には同じことである。
|
 |
|
| C) スタイルシートによる方法 (Internet Explorer 5.5 以上のみ) |
<DIV>タグなどに style="writing-mode:tb-rl;" を挿入するだけなのでHTML文書の作成はいたって簡単。
"line-height:" "letter-spacing:" などにより,行間隔,文字間隔の自由度も大きい。
リンクの埋め込みも可能。
致命的なのは,Internet Explorer 以外のブラウザでは縦書き表示されないこと。
Firefox とか Opera では横書きのままとなるので,汎用性を考慮すると却下せざるをえない。
|
|
鮭 鍋
少年の秋思直下に海吊るす
丸かじりの林檎ねむたい海のあり
冗談でする恋もありコスモス野
ゆたかなる潮音耳朶はすでに秋
火星接近噂に遠い鮭の街
鮭鍋の鮭の一片まず崩す
惚れ合ってすする鮭鍋八分目
秋曇校舎の骨が透けてくる
栗はぜる画面いっぱいにソウル
「本日休診」札からからと秋彼岸
|
|